2024 sous le signe du renouveau
Dans le monde du design web, l’évolution constante des tendances n’est pas seulement une réalité ; c’est une nécessité.
Derrière chaque site web réussi, il y a une équipe de créatifs qui marie esthétique, fonctionnalité, et innovation pour captiver et engager.
Depuis le début, nous avons pour philosophie que le design d’un site web doit être autant une extension de la marque qu’une passerelle vers l’utilisateur. C’est cette réflexion qui guide chacun de nos projets, nous permettant de créer des expériences numériques qui ne se contentent pas de suivre les tendances, mais les devancent.
Nous croyons fermement que le design web est plus qu’une question d’esthétique. C’est un dialogue continu entre marques et utilisateurs, une histoire qui se tisse à travers chaque couleur, typographie et animation.
L’année 2024 ne fait pas exception à cette règle, avec des tendances de design web qui promettent de redéfinir notre interaction avec le digital. De la simplicité raffinée du minimalisme à l’audace des couleurs vibrantes, chaque tendance à venir est une opportunité de repousser les limites de ce qui est possible. C’est avec cette ambition en tête que nous avons compilée pour vous les 5 tendances incontournables de design web pour 2024. À travers cet article, nous ne nous contentons pas de partager notre vision ; nous vous invitons dans les coulisses de notre processus créatif, illustrant chaque tendance avec un site internet qui a marqué notre parcours.
Tendance n°1 : Le minimalisme
Au cœur de l’approche minimaliste réside une philosophie intemporelle : « moins, c’est plus ».
En 2024, cette tendance se réaffirme avec force dans le design web, prônant des interfaces épurées, des compositions claires et un contenu concis.
Le minimalisme, dans son essence, cherche à éliminer le superflu, laissant la place à l’essentiel pour parler directement au cœur de l’utilisateur.
Dans notre pratique, le minimalisme est bien plus qu’une esthétique ; c’est une méthodologie qui guide la création de sites web qui respirent la tranquillité, la clarté, et l’efficacité.
À travers l’utilisation judicieuse d’espaces blancs, nous créons des respirations visuelles permettant aux éléments clés de se détacher et de capturer l’attention de manière naturelle. Cette approche garantit non seulement une navigation aisée et intuitive mais souligne également les valeurs de la marque avec une élégance sobre.
Nos réalisations minimalistes portent cette vision.
Prenez, par exemple, le site que nous avons conçu pour GERMONIERE RENOVATION. En optant pour une palette de couleurs réduite et une typographie soignée, nous avons réussi à mettre en avant son message avec finesse.
Chaque choix de design, de la disposition des éléments à la sélection des images, a été fait avec l’objectif de refléter l’identité unique du client tout en améliorant l’expérience utilisateur.
Mais le minimalisme va au-delà de l’esthétique. Il est synonyme d’efficacité et de fonctionnalité. En réduisant les distractions, nous facilitons l’interaction de l’utilisateur avec le site, que ce soit pour trouver une information, remplir un formulaire, ou effectuer un achat. Cette simplicité intentionnelle invite à l’action, transformant la navigation en une expérience fluide et agréable.
Dans un monde numérique souvent saturé, choisir le minimalisme, c’est faire le pari de l’authenticité et de la pertinence. C’est une déclaration qui dit que votre marque privilégie la qualité à la quantité, la substance à la superficialité.
En 2024, alors que les utilisateurs recherchent des expériences numériques plus significatives et connectées, le minimalisme offre un cadre dans lequel les marques peuvent véritablement briller.
Tendance n°2 : Les couleurs audacieuses
En 2024, l’audace chromatique prend le devant de la scène dans le monde du design web, invitant les marques à embrasser des couleurs vives et saturées pour captiver l’attention et transmettre des émotions fortes. Cette tendance vers des palettes plus audacieuses reflète une évolution vers la personnalité et l’expression de soi dans le numérique, où la couleur devient un outil puissant pour se démarquer dans un océan de contenu.
Notre agence a toujours cru en la puissance de la couleur pour dynamiser un site web et créer une connexion émotionnelle avec les visiteurs. Les couleurs ne sont pas seulement un élément esthétique ; elles portent en elles la capacité de susciter des réactions, de communiquer des valeurs et d’influencer la perception de la marque.
C’est pourquoi nous adoptons une approche réfléchie dans le choix des palettes de couleurs pour chaque projet, en veillant à ce que chaque nuance serve un objectif précis et renforce l’identité de la marque.
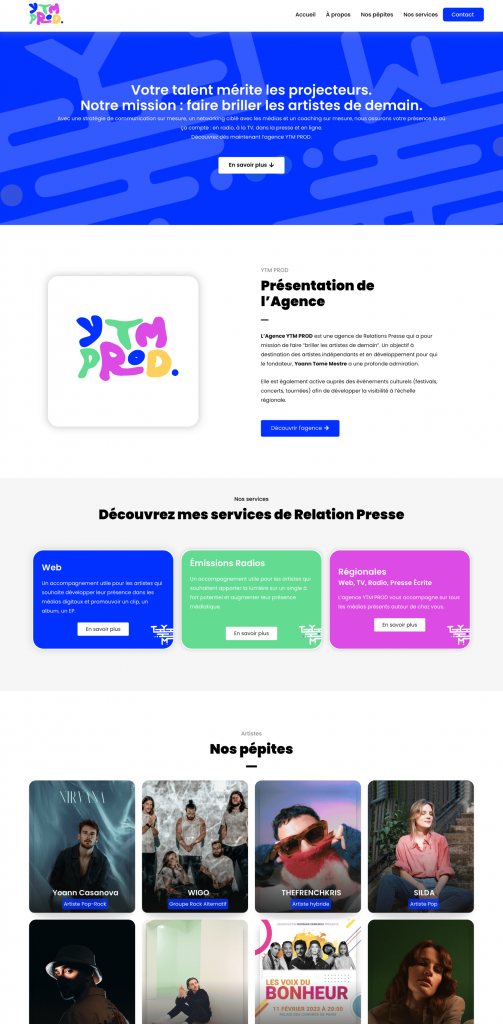
Dans l’application de cette tendance, nous avons récemment créé le site de YTM PROD en une expérience immersive riche en couleurs. En utilisant un mélange audacieux de bleus profonds et de jaunes éclatants, nous avons non seulement accru son impact visuel mais également amélioré la navigation en utilisant la couleur comme un signal pour guider les utilisateurs à travers les différentes sections du site.
Le résultat est un site qui non seulement se distingue mais encourage également l’engagement et la conversion.

L’utilisation de couleurs audacieuses va au-delà de l’esthétisme ; elle est stratégique. Elle permet de mettre en avant des éléments clés, de diriger l’attention des utilisateurs là où elle est le plus nécessaire, et de renforcer la mémorisation de la marque. Dans un paysage numérique où capter l’attention est plus difficile que jamais, une palette de couleurs bien conçue peut être l’élément différenciateur qui attire et retient les visiteurs sur votre site.
Pourtant, oser les couleurs audacieuses demande une certaine maîtrise. Il est crucial d’équilibrer l’innovation avec l’harmonie visuelle, en s’assurant que les choix de couleurs soutiennent l’expérience utilisateur plutôt que de la perturber. C’est là que notre expertise intervient, en mariant audace et sensibilité pour créer des sites web qui sont à la fois vibrants et agréables à naviguer.
Tendance n°3 : Les typographies créatives
La typographie créative s’impose de plus en plus comme un élément incontournable du design web, transformant les mots en véritables œuvres d’art qui captent l’attention et communiquent l’essence d’une marque. Loin d’être un simple choix de police, elle devient un vecteur d’expression artistique et d’identité visuelle, permettant de créer des expériences utilisateurs uniques et mémorables.
Dans le cadre d’un projet récent pour Atonal Studio, notre agence a pleinement embrassé le potentiel de la typographie créative.
Notre objectif était clair : utiliser la typographie non seulement pour transmettre de l’information mais aussi pour établir une présence en ligne qui se distingue nettement de la concurrence.
La typographie a été pensée pour être le fil conducteur du site, guidant les visiteurs à travers une narration visuelle cohérente et captivante.
L’utilisation de superpositions de texte a ensuite permis d’ajouter une dimension supplémentaire à l’expérience visuelle. En jouant sur les transparences et les juxtapositions, nous avons créé des compositions typographiques qui attirent l’œil et invitent à l’exploration. Cette technique a également servi à hiérarchiser l’information, en mettant en avant les éléments les plus importants.
Pour dynamiser l’ensemble, des animations typographiques ont été intégrées. Celles-ci ne se contentent pas de captiver ; elles contribuent à raconter une histoire, à évoquer des émotions et à renforcer l’engagement des utilisateurs. Qu’il s’agisse d’un effet de frappe, d’un défilement parallaxe ou d’une transition fluide, chaque animation a été soigneusement conçue pour enrichir l’expérience sans alourdir le temps de chargement du site.
Le site d’Atonal Studio est devenu un exemple éloquent de la manière dont la typographie créative peut être exploitée pour forger une identité de marque forte et reconnaissable. Au-delà de l’esthétique, ce projet démontre que la typographie, lorsqu’elle est utilisée de manière innovante, peut améliorer significativement l’usabilité et l’interaction utilisateur.
Cette approche typographique n’est pas seulement une tendance design ; elle représente une véritable stratégie de communication.
En choisissant de mettre la typographie au cœur de notre projet, nous avons non seulement réussi à exprimer l’identité unique de notre client mais aussi à créer un espace en ligne où marque et utilisateurs se rencontrent et interagissent de manière significative.

Tendance n°4 : Les interfaces sombres et modes nuit
Le mode sombre s’est imposé dans le monde du design d’interface comme bien plus qu’une simple tendance esthétique.
Reconnu pour son confort visuel, en particulier dans des environnements à faible éclairage, il répond aussi à une demande croissante pour des options d’affichage personnalisables qui améliorent l’expérience utilisateur.
En 2024, nous observons une évolution significative de cette tendance, où les designs sombres transcendent le simple choix entre un thème clair et sombre pour embrasser une dimension esthétique et fonctionnelle beaucoup plus riche.
Les interfaces sombres modernes sont méticuleusement conçues avec des dégradés subtils qui ajoutent une texture visuelle sans surcharger l’œil. Ces nuances progressives permettent de créer un espace où la profondeur et l’intérêt visuel coexistent, offrant une expérience plus immersive et dynamique.
Cette approche raffinée du design sombre s’éloigne des arrière-plans plats pour introduire une sensation de volume et d’espace, enrichissant ainsi la navigation et l’interaction.
Les accents de couleur néon servent de points focaux stratégiques, guidant l’attention de l’utilisateur vers des éléments clés de l’interface, tels que les boutons d’action, les notifications et les liens.
Ces touches vibrantes mais mesurées, souvent en contraste élevé avec l’arrière-plan sombre, non seulement embellissent l’interface mais facilitent également la distinction des fonctionnalités importantes, améliorant ainsi l’expérience utilisateur par une hiérarchie visuelle claire et intuitive.
L’intégration d’éléments translucides dans les interfaces sombres apporte une couche supplémentaire de sophistication. Cette transparence contrôlée permet une superposition d’informations qui conserve l’élégance visuelle tout en offrant un accès rapide et efficace au contenu sous-jacent. Elle contribue à une sensation de légèreté et d’ouverture, évitant à l’interface de paraître trop dense ou confinée.
Au-delà de l’esthétique, ces innovations design visent avant tout à réduire la fatigue oculaire, un point critique pour les utilisateurs passant de longues heures devant leurs écrans.
En ajustant soigneusement les contrastes et en optimisant l’utilisation des couleurs, ces interfaces sombres améliorées offrent une expérience de lecture confortable, même dans des conditions de faible luminosité, contribuant ainsi à une navigation prolongée et à une satisfaction accrue de l’utilisateur.
En 2024, le mode sombre représente donc une convergence entre le souci du bien-être de l’utilisateur et le désir d’innovation esthétique. Ces avancées dans le design des interfaces sombres illustrent parfaitement comment la technologie et le design peuvent travailler de concert pour créer des expériences numériques à la fois belles et fonctionnelles, qui respectent la santé visuelle des utilisateurs tout en les plongeant dans des mondes visuels captivants et intuitifs.

Tendance n°5 : Les effets de parallaxe dynamiques
Les effets de parallaxe, une technique de design web longtemps appréciée pour sa capacité à créer une illusion de profondeur sur les écrans plats, ont subi une transformation remarquable.
En 2024, nous assistons à une évolution de cette technique, qui dépasse désormais la simple superposition d’arrière–plans pour s’aventurer dans des territoires plus innovants et interactifs. Les nouveaux effets de parallaxe dynamiques promettent d’enrichir l’expérience utilisateur en offrant une profondeur visuelle encore plus complexe et engageante.
Cette nouvelle génération d’effets de parallaxe ne se limite plus à décaler les éléments de l’arrière-plan à différentes vitesses lors du défilement.
Elle intègre désormais des animations sophistiquées, des transitions fluides et des interactions qui répondent aux actions de l’utilisateur. Imaginez des éléments qui se transforment, des couleurs qui évoluent et des textures qui se modifient au fur et à mesure que vous naviguez sur le site.
Ces effets dynamiques créent un environnement immersif où chaque mouvement de défilement révèle de nouvelles surprises visuelles.
L’intégration de telles animations dans les effets de parallaxe renforce l’immersion et capte l’attention de l’utilisateur, rendant la navigation non seulement plus agréable mais également plus mémorable. Les designers ont ainsi la possibilité de raconter des histoires visuelles plus riches, de guider les visiteurs à travers des parcours imaginatifs et de souligner des points clés avec une précision et une créativité accrues.
Au-delà de l’aspect esthétique, ces effets de parallaxe dynamiques améliorent l’engagement en invitant les utilisateurs à interagir davantage avec le contenu.
En explorant un site web doté de ces effets, les visiteurs sont encouragés à passer plus de temps à découvrir les différents éléments, ce qui peut potentiellement augmenter les taux de conversion pour les sites e-commerce ou les plateformes de contenu.
En 2024, les effets de parallaxe dynamiques s’affirment donc comme un outil puissant pour les designers web cherchant à offrir une expérience utilisateur captivante et différenciée. Ils représentent une avancée significative dans la manière dont les espaces numériques peuvent être conçus pour engager, surprendre et ravir les visiteurs, marquant ainsi une étape importante dans l’évolution du design web interactif.
Quelles seront les prochaines tendances de design web ?
Alors que nous clôturons notre exploration des tendances innovantes en matière de design web pour 2024, il est crucial de saisir l’opportunité de marquer cet instant par un argument symbolique : dans un monde numérique en constante évolution, l’adaptabilité et la créativité restent nos plus précieuses alliées.
En revisitant les techniques, telles que les interfaces sombres enrichies et les effets de parallaxe dynamiques, nous avons vu comment ces éléments ne se contentent pas d’améliorer l’esthétique, mais servent aussi à créer des expériences utilisateurs plus profondes et engageantes.
Ces innovations ne sont pas de simples embellissements. Elles incarnent une évolution vers des sites web qui ne se contentent plus d’attirer l’attention, mais cherchent à créer un dialogue avec l’utilisateur, à offrir confort et engagement à travers chaque élément de design.
En intégrant des dégradés subtils, des accents de couleur néon, et des animations sophistiquées, nous ne faisons pas que suivre une tendance, nous affirmons une thèse : le design web est en perpétuelle mutation, cherchant toujours à enrichir l’expérience humaine au-delà de l’écran.
L’importance de ces innovations dépasse la simple satisfaction visuelle ; elle réside dans leur capacité à faciliter des interactions plus intuitives et à réduire la fatigue oculaire, prouvant ainsi que le design web de 2024 s’oriente résolument vers une harmonie entre esthétique, fonctionnalité et bien-être de l’utilisateur.
Pour ouvrir sur l’avenir, il convient de se demander : quels seront les prochains horizons du design web ?
Comment continuerons-nous à innover pour répondre non seulement aux attentes esthétiques des utilisateurs mais aussi à leurs besoins fonctionnels et émotionnels ?
La réponse réside peut-être dans une collaboration encore plus étroite entre designers et utilisateurs, dans la poursuite d’un web qui s’adapte non seulement à nos écrans, mais aussi à notre humanité.
En définitive, les tendances de 2024 ne sont pas seulement des prévisions ; elles sont un appel à l’action pour tous les créateurs de contenu web.
Elles nous invitent à repenser la manière dont nous concevons nos espaces numériques, en mettant l’accent sur l’innovation et l’inclusion, pour que chaque utilisateur se sente accueilli, engagé et inspiré.
Parlons de votre projet de création de site web
Ne laissez pas votre présence en ligne être une réflexion après coup. Avec WordPress et l'expertise de Code Circle, votre site deviendra un atout inestimable dans votre stratégie de croissance. Contactez-nous dès aujourd'hui pour commencer votre voyage vers un succès numérique sans précédent.


